ABOUT VIDCODE
Vidcode is proud to offer a comprehensive catalog of 22 computer science courses, catering to students age 9 and up. Vidcode courses cover various computational thinking topics, from Cross-Disciplinary coding for middle school to Computer Science I for High School. Vidcode works with parents, schools, and B2B partners to bring these courses to over 11 million students worldwide.
Vidcode is unique in that students learn to code through media computation. Media computation is a research-backed method of teaching computer science, with digital media and graphics at the center of the projects. Students create stop-motion, face-tracking, and meme projects as they learn computer science fundamentals.
Watch ‘Vidcode in 90 seconds’
REDESIGN & RESEARCH
Problem
In 2019, Vidcode needed an updated interface. Teachers wanted help navigating our course catalog.
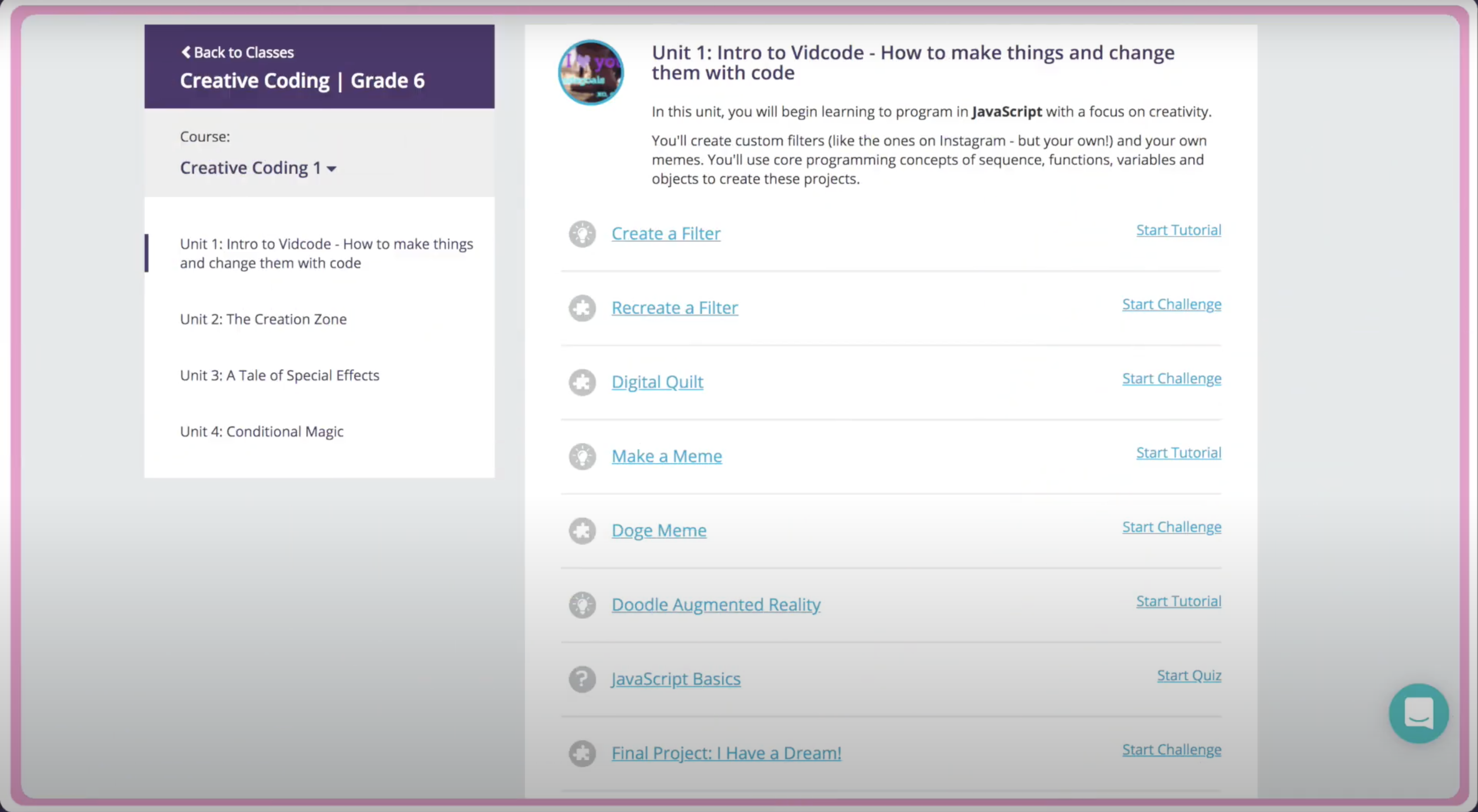
As you can see in ‘Course Page - version 1’ to the right, teachers select their course via a simple pull-down menu on the upper left-hand side of the screen. Once the course is selected, they view the units on the left and the tutorials within each unit on the right.
Hypotheses
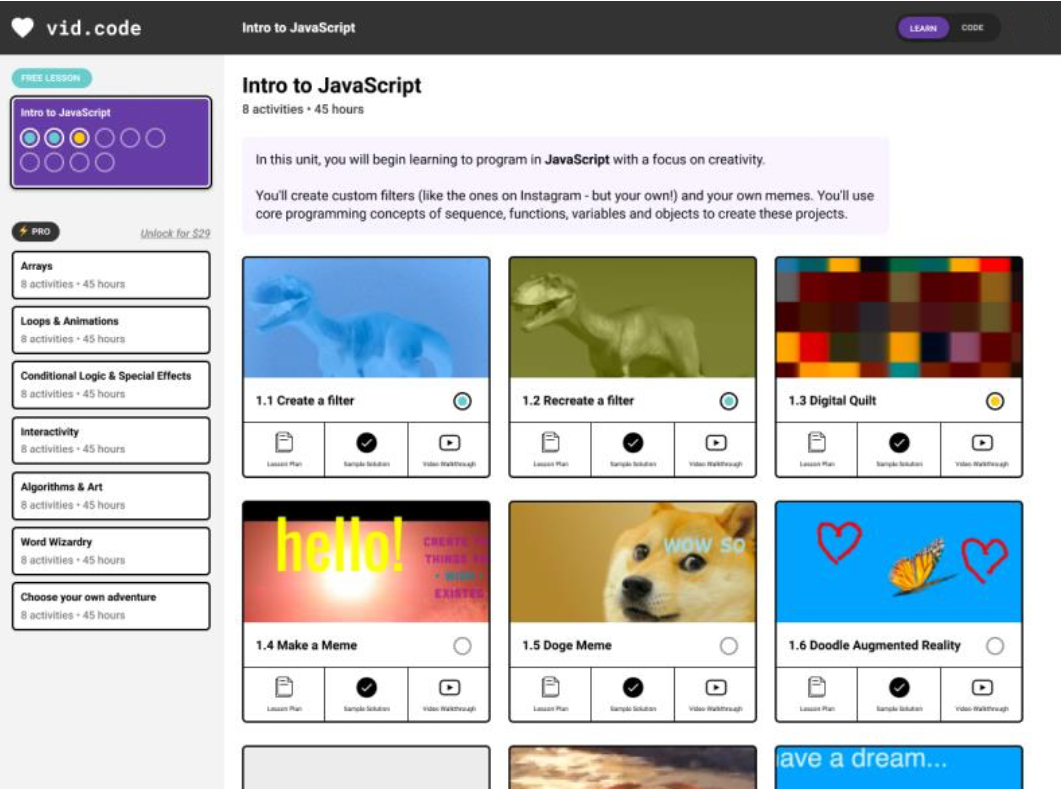
Since our computer science courses are highly visual, we assumed adding more images to the course page would benefit teachers and students. We took these hypotheses and built the wireframe ‘Course Page - version 2’ to test with teachers.
Solutions:
Research & Process
Usability Study
We conducted a usability study to answer the question - Does the Dashboard & Course Page help teachers select, understand, and plan the content they teach for their coding course? We showed teachers our wireframe for ‘Courses Page - version 2’ for the study.
Results
Overall, teachers felt that the new Course Page's design was visually appealing, clean, and easy to navigate. One teacher appreciated that it looked like "a cross between Google Classroom and Instagram." They felt that the image-oriented design helped display pertinent information regarding the course content and praised the view for being "straightforward" with a "clean landing page."
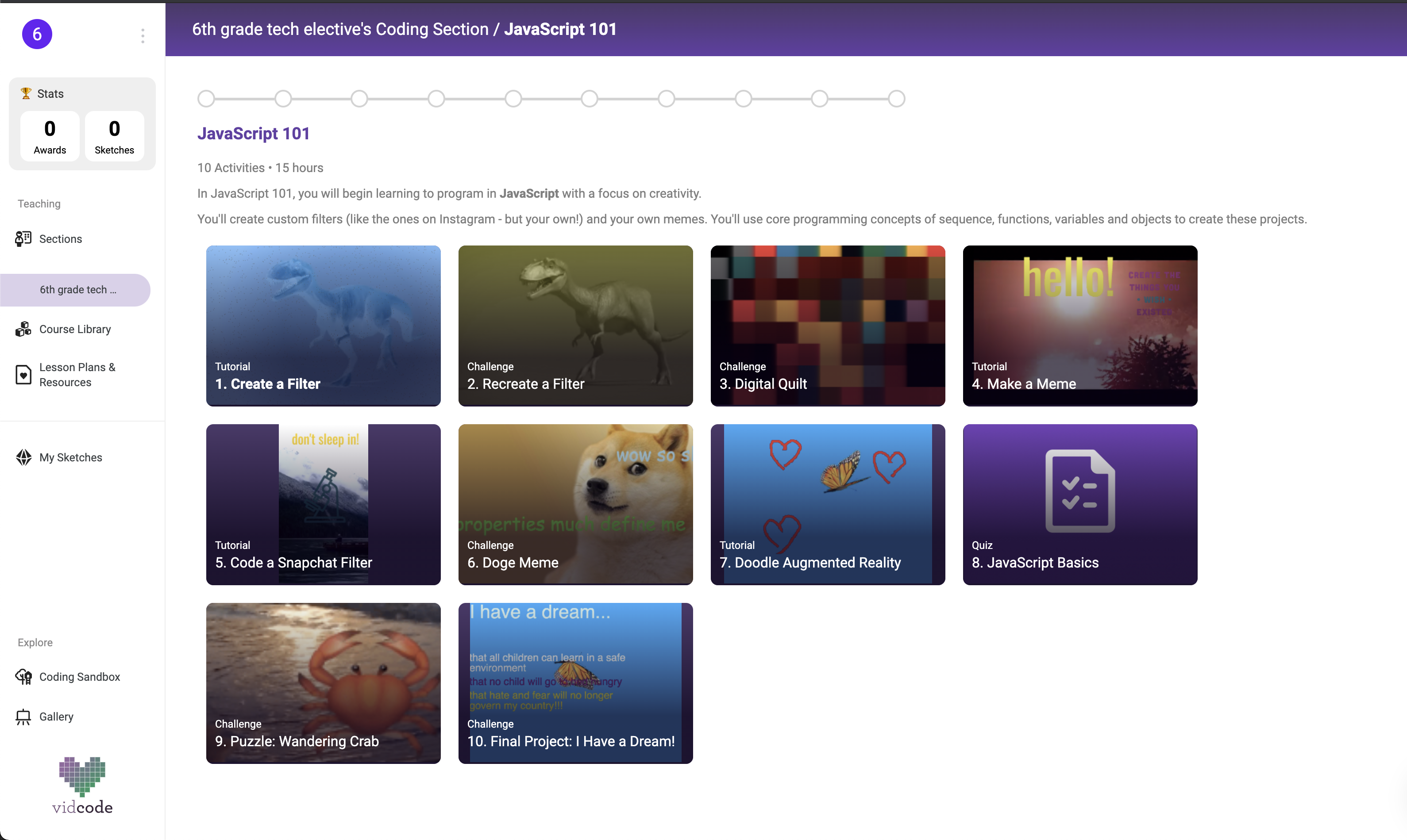
We landed on 'Course Page—Version 3' for production. We toned down the black edges and built a horizontal timeline to replace the unit navigator on the left in 'Course Page—Version 2'.
The result was a 50% higher completion rate for each course.
Problem
In 2019, Vidcode needed an updated interface. Teachers wanted help navigating our course catalog.
As you can see in ‘Course Page - version 1’ to the right, teachers select their course via a simple pull-down menu on the upper left-hand side of the screen. Once the course is selected, they view the units on the left and the tutorials within each unit on the right.
Hypotheses
Since our computer science courses are highly visual, we assumed adding more images to the course page would benefit teachers and students. We took these hypotheses and built the wireframe ‘Course Page - version 2’ to test with teachers.
Solutions:
Research & Process
Usability Study
We conducted a usability study to answer the question - Does the Dashboard & Course Page help teachers select, understand, and plan the content they teach for their coding course? We showed teachers our wireframe for ‘Courses Page - version 2’ for the study.
Results
Overall, teachers felt that the new Course Page's design was visually appealing, clean, and easy to navigate. One teacher appreciated that it looked like "a cross between Google Classroom and Instagram." They felt that the image-oriented design helped display pertinent information regarding the course content and praised the view for being "straightforward" with a "clean landing page."
We landed on 'Course Page—Version 3' for production. We toned down the black edges and built a horizontal timeline to replace the unit navigator on the left in 'Course Page—Version 2'.
The result was a 50% higher completion rate for each course.
Course Page - version 1
![]()
Course Page - version 2![]()
Course Page - version 3
![]()

Course Page - version 2

Course Page - version 3

Taking the findings from our usability study, we redesigned the homepage. When beginning a course tutorial, we learned that teachers need quick access to relevant resources to support student learning. We added icons for lesson plans, sample solutions, and video walkthroughs.
We tested our first iteration of the course view with two teachers and 97 students. Each teacher had been teaching coding for three years. The qualitative data analysis suggested that Vidcode's programming interface helped students feel more like coders.
We received feedback on building walkthroughs that introduce teachers to the new features. This feedback inspired us to include onboarding videos at the bottom of my new dashboard design.
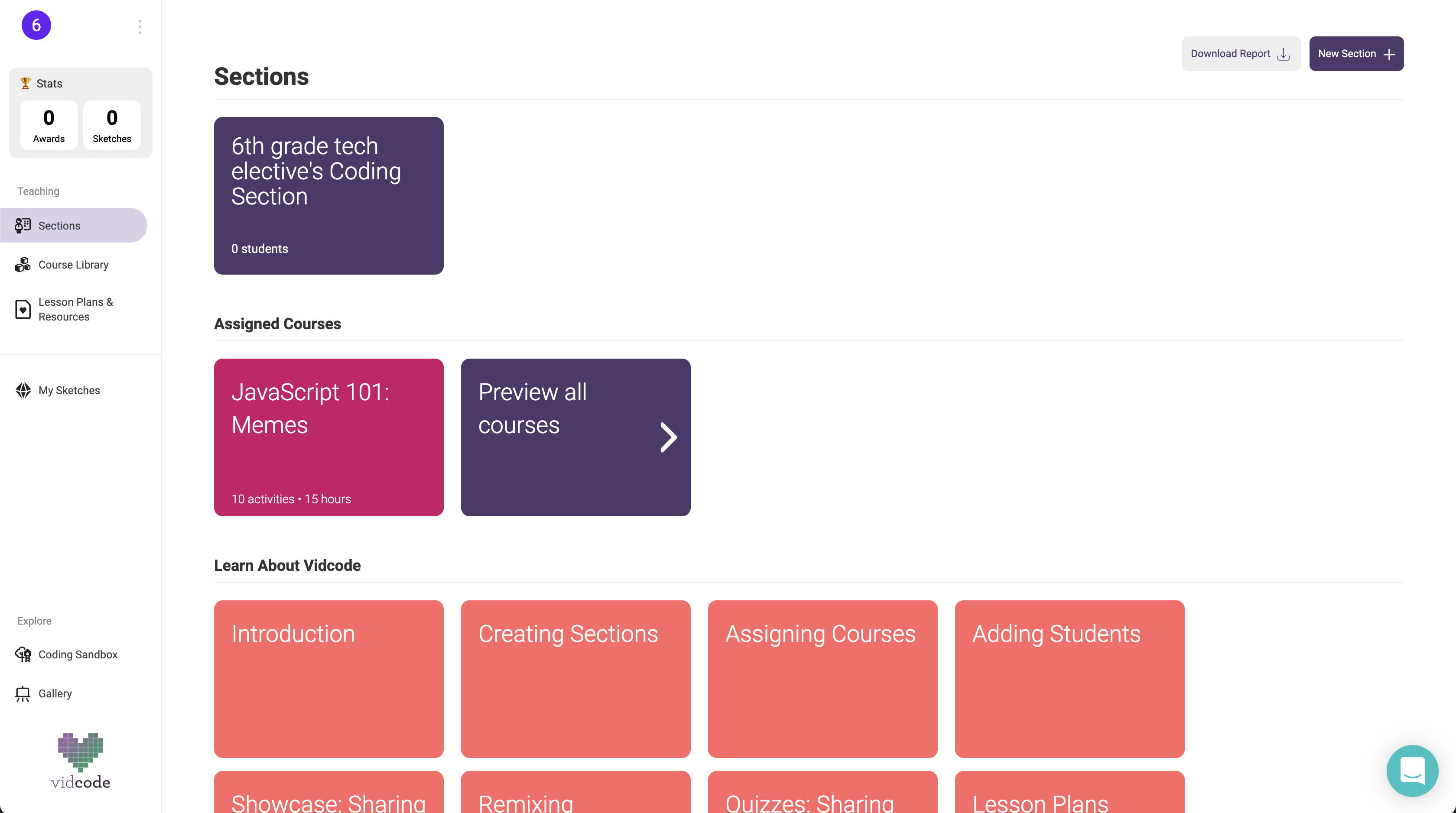
Homepage 2.0

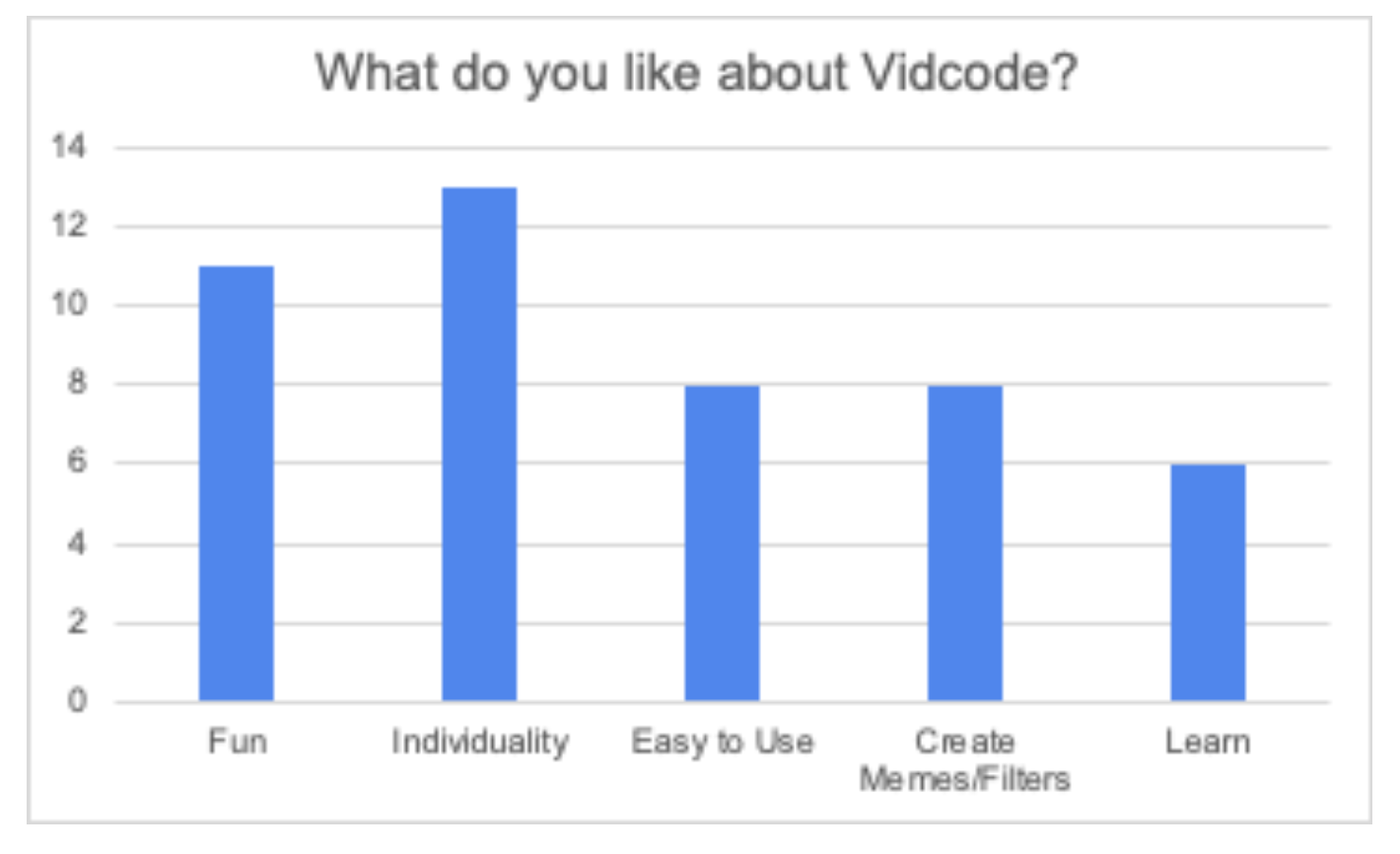
We divided the homepage into three main areas: sections (classrooms), assigned coursework, and onboarding videos. After the redesign was launched, training and onboarding calls were reduced by 75%. When asked what they liked about using Vidcode, students reported that Vidcode scaffolded their learning, was enjoyable to use, and allowed them to express individuality.
A subset of student survey quotes:
"That you can personalize your Vidcode."
"It teaches us how to code, and we can take our time with it."
"It makes learning to code fun and easy."

Teachers and students both reported high student engagement in using the Vidcode activities. Teachers said students planned to continue using the curriculum independently after the study. In one classroom, many students completed all the modules in the JS 101 course by the midpoint of the intervention period (within two weeks), suggesting that students engaged in the lessons beyond what was instructed during their formal instructional time.
I redesigned the Lesson Plans page to be efficient, thorough, and engaging for schools evaluating our curriculum for their long-term use.
Lesson Plans 2.0

Overall, students reported high engagement in their Vidcode use, finding the platform easy, fun, and relevant to their age demographic. Teachers felt they could successfully use Vidcode in their classroom for three weeks during distance learning.
The redesign successfully created ease of use for teachers and students. It also allowed for an engaging and fun experience for students, which is a good sign that the platform is easy for them to use. The lesson plan redesign has allowed our current and new customers to navigate the resources more quickly during their busy school days.
After the redesign launched, Vidcode received the 2020 Parent’s Choice Award for ‘Best Website.’